Creative Coding For Beginners
Prof. Dr. Lena Gieseke | l.gieseke@filmuniversitaet.de
Script 02 - Setup
Let’s Get To Know Each Other 😍
In this class we are going to work with p5.js, which is a library for JavaScript. This means that you write JavaScript code and that you can use additional commandos from p5.
p5 is based on the Java framework Processing. p5 is Processing running in a Webbrowser. p5 and Processing are very similar, with only few differences in syntax. If you know one, you can easily work with the other one.
Processing
Processing was developed in 2001 in the research group Aesthetics and Computation of the Technology Media Labs at the Massachusetts Institute of Technology by the students Ben Fry and Casey Reas. In 2012 the Processing Foundation (a non-profit corporation) was established.
Our mission is to promote software literacy within the visual arts, and visual literacy within technology-related fields — and to make these fields accessible to diverse communities. Our goal is to empower people of all interests and backgrounds to learn how to program and make creative work with code, especially those who might not otherwise have access to these tools and resources.”
Spin-Offs
- p5.js
- JavaScript library
- Browser-based software
- We are going to use this version
- Processing.py
- Python mode
- Processing for Android
- Processing for Pi
Resources and Community
One of the aspects that made Processing, and now p5, so popular is its community and the vast amount of resources.
- p5 Reference
- Open Processing
- procssing.org
- Processing Reference
- Happy Coding
- Generative Gestaltung
- Creative Applications
- The fairest of them all: Daniel Shiffmann 🤴🏻
- Dan is an Associate Arts Professor at the Interactive Telecommunications Program at NYU’s Tisch School of the Arts. He probably is some sort of crazy (no offense - the good kind of crazy…) and his tutorials are incredible for quick insights and as a starting point. For example in his youtube channel The Coding Train he covers a wide range of topics and explains everything very well. I am using a lot of his material in my lectures.
Daniel Shiffman - The Coding Train Intro
- Dan is an Associate Arts Professor at the Interactive Telecommunications Program at NYU’s Tisch School of the Arts. He probably is some sort of crazy (no offense - the good kind of crazy…) and his tutorials are incredible for quick insights and as a starting point. For example in his youtube channel The Coding Train he covers a wide range of topics and explains everything very well. I am using a lot of his material in my lectures.
OpenProcessing
For this course, we are using the class environment in OpenProcessing. Within that environment, there is a fully functional editor for p5 online, with which you can start to work right away. Also, you can submit your assignments through the website.
Please create a personal account for yourself and sign up to our class:
https://openprocessing.org/class/70403
If you want to be nice to me, please use a profil picture for your account so that I can learn your names.
First Steps 👶🏼
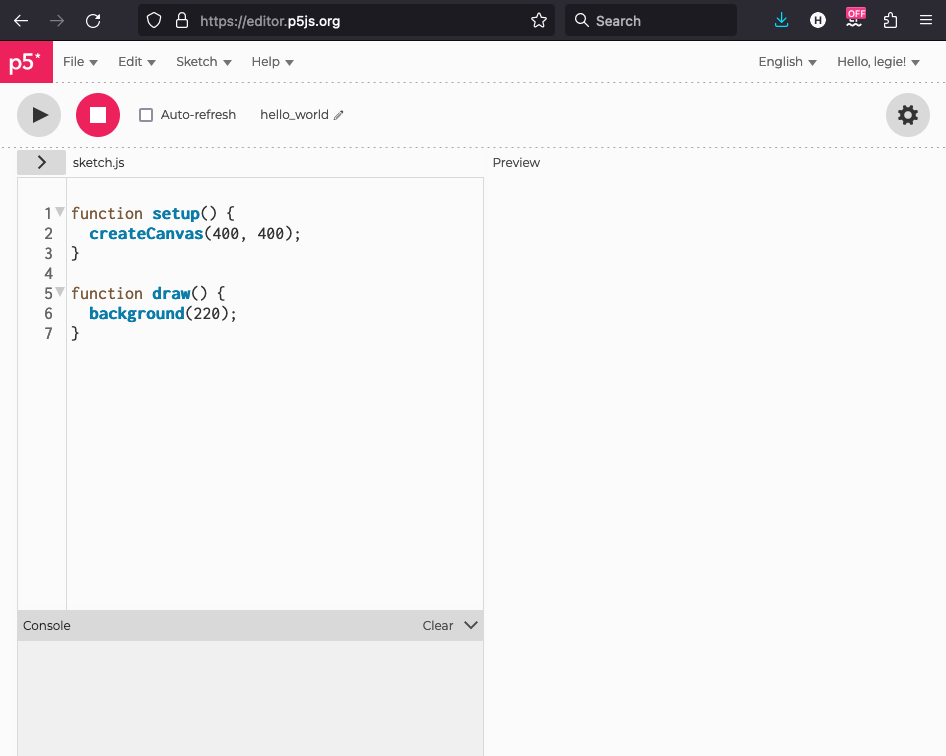
In p5 a program is called a sketch.

To run your code, hit the arrow button in the top left corner:

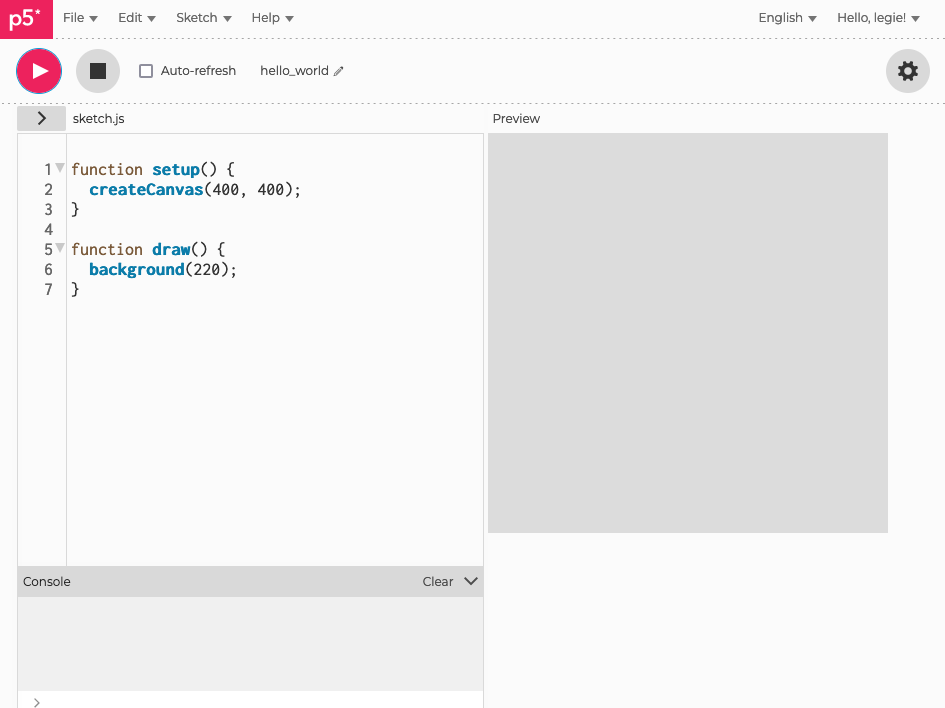
Then you should see this:

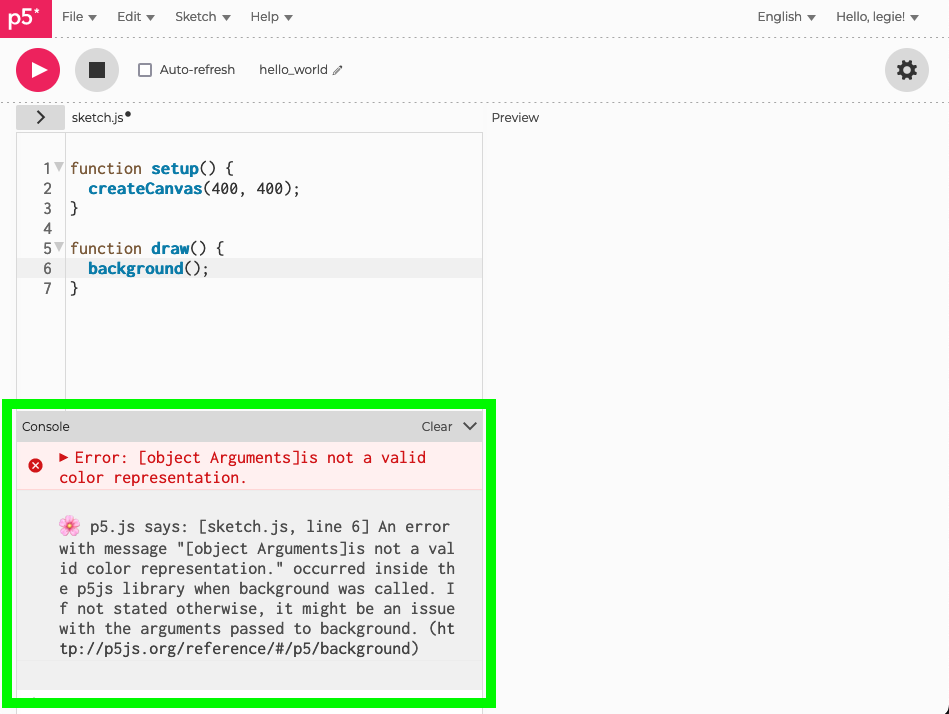
If you have an error in your code, it will show up in text-form below the sktech window. This window is called the console and p5 communicates with you through the console, for example it lists errors here:

Always remember, errors are our friends! They are a integral part of programming. They help your to develop your sketch. Also, always listen to what p5 has to say!
Sharing Results
Under File -> Share -> Fullscreen you can get a link to share the output of your sketch with friends and family. Your grandma will be very proud!
The End
🧰 🛠