Creative Coding For Beginners
Prof. Dr. Lena Gieseke | l.gieseke@filmuniversitaet.de
Script 03 - Drawing
Now, you are learning how to draw these friendly fellas:

Function Calls
Hello World!
The above statement calls the function point and executes it. You can understand a function call as giving a certain command.
Dear p5, please draw a point at the location (10, 50)!
What the function exactly executes is defined inside of p5. A sketch is a list of function calls put together.
Function calls consist of three parts
- The
nameof the function to call- Usually the name describes the overall task
- Draw a point!
( )- In the parenthese you can give input data for the task
- Here, we have the two arguments
(10, 50)which indicate the location - At location 10, 50
- The semicolon indicates the end of the command
- Semicolons are optional in p5 and JavaScript. I recommend to place them (they are essential in many other programming languages).
functionname(argument1, argument2, argument3, ...);
functionname();
Hello World II
print("Hello World!");
With print you can send text to the console:

This is useful to set checkpoints in your program and to print the values of variables. We will come back to this.
Why is there a counter counting up in the console when printing?
System Loop
In p5 a sketch must include the following base structure:
function setup() {
[HERE YOU WRITE YOUR CODE]
}
function draw() {
[HERE YOU WRITE YOUR CODE]
}
setup()
- What stands in the {} is executed once when the program is started.
draw()
- What stands in the {} is executed as soon as setup() is done.
- The code in the {} is executed again and again until the window is closed or the execution stopped.
- By default 60 frames are displayed in a second.
You have to accept the structure as given from the p5 gods for now. You must not change it and use it exactly as is, with all words and parenthesis.
Drawing
Create Canvas
For being able to display something, you have to create a canvas. You must do that inside of the {} of setup():
function setup() {
createCanvas(100, 100);
}
function draw() {
}
- The values change the size of the canvas.
- You can use the variables
windowWidthandwindowHeightfor automatically detecting the current size of the display window.
Pixel
The canvas is a grid of small rectangles that combined make up the image. These rectangles are called pixel (picture element). To create an image you have to assign a color to each pixel

Thankfully, p5 give us many convenient drawing functions so that we don’t have to color each pixel individually.
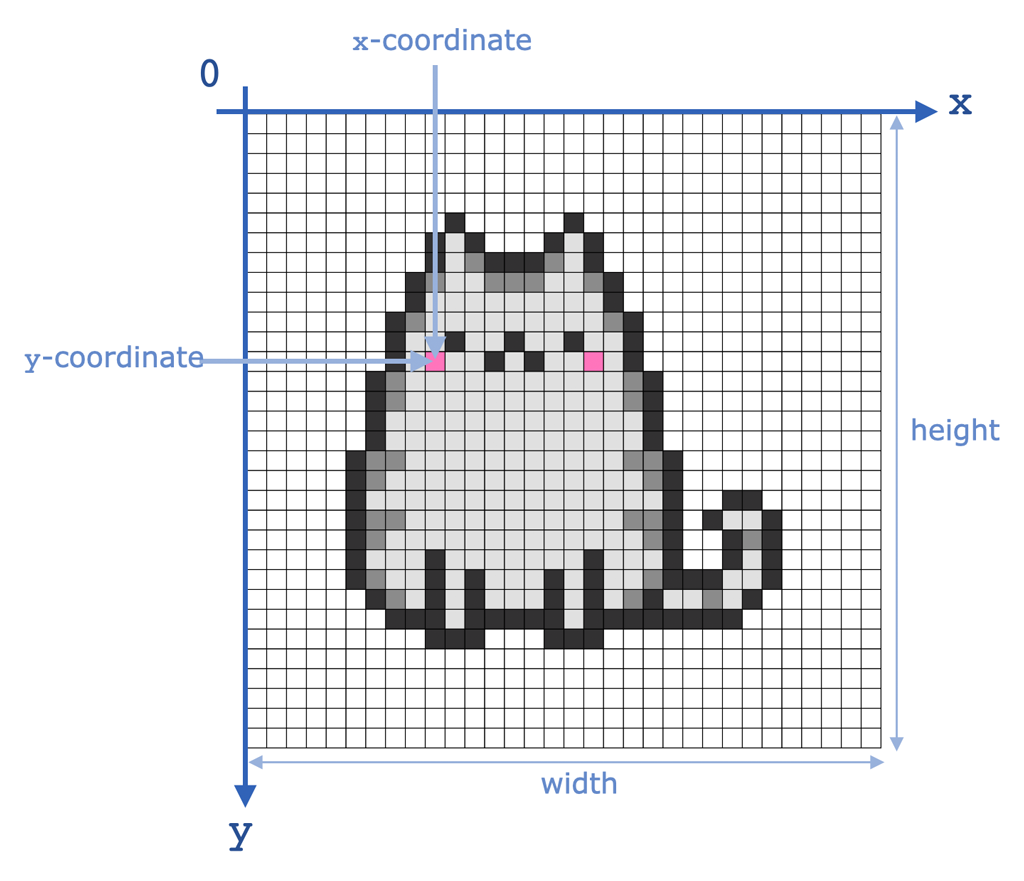
Coordinate (x,y)

Where to is following ellipse drawn?
function setup() {
createCanvas(500, 500);
}
function draw() {
ellipse(100, 400, 20, 20);
}
Drawing Function Calls
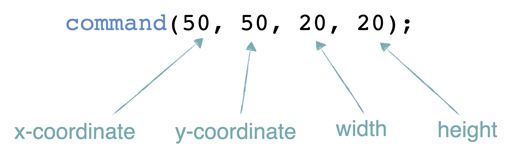
A typical drawing function call (aka command) could look for example as follows:

The order of the parameters is fixed and must be followed!
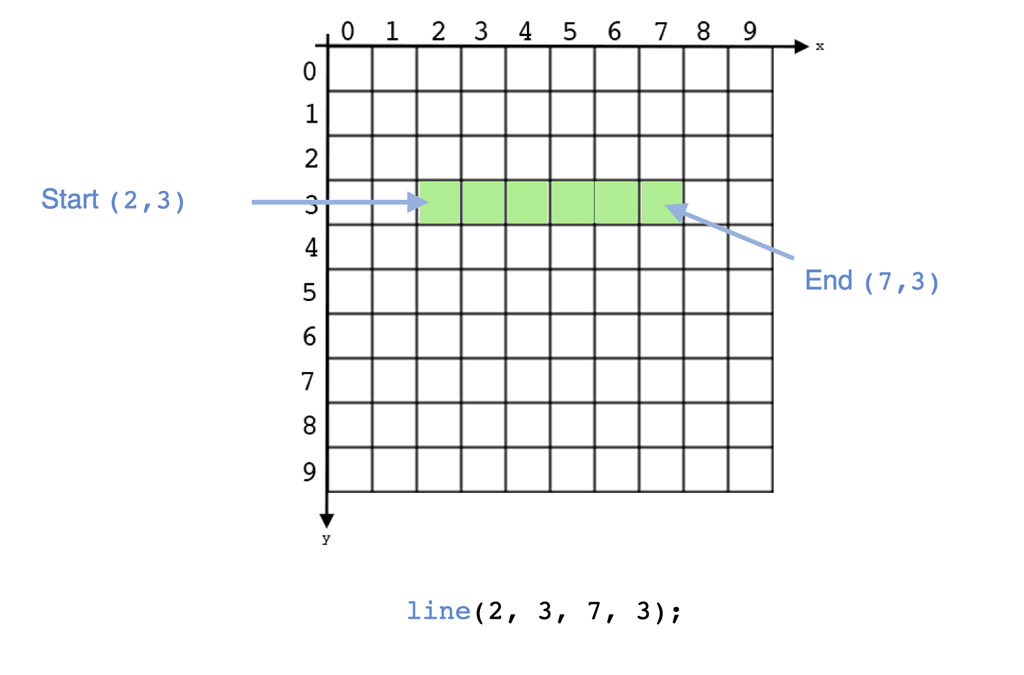
Line
line(x1, y1, x2, y2);
Arguments:
- Start
(x1, y1) - End
(x2, y2)

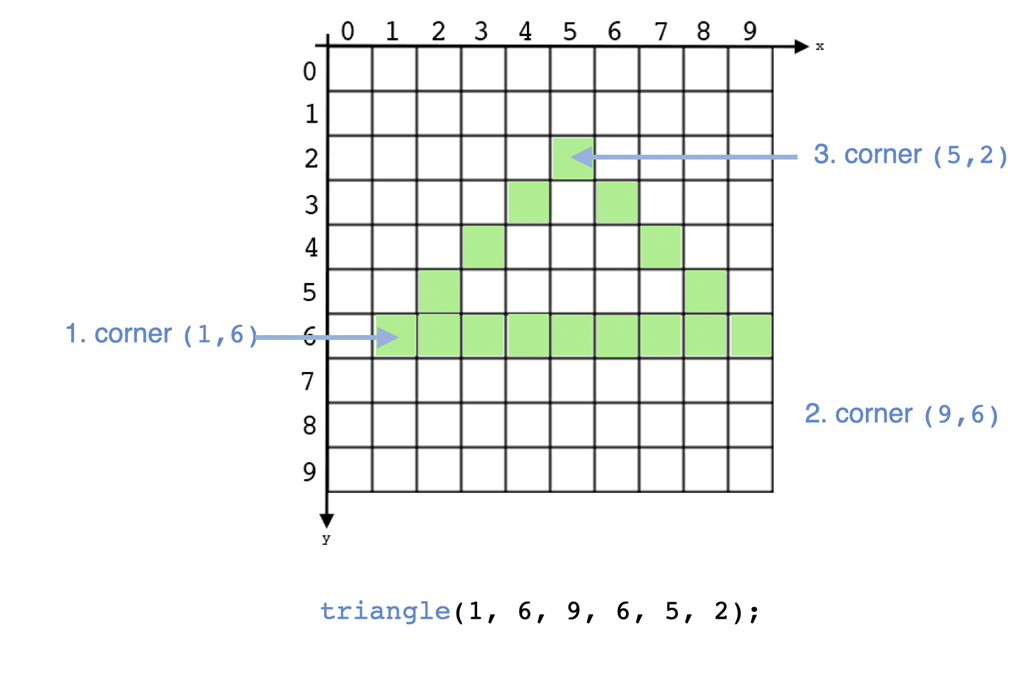
Triangle
triangle(x1, y1, x2, y2, x3, y3)
Arguments:
- corner
(x1, y1) - corner
(x2, y2) - corner
(x3, y3)

Rectangle
rect(x1, y1, breite, hoehe)
Arguments:
- Top, left corner
(x1, y1) - width
- height

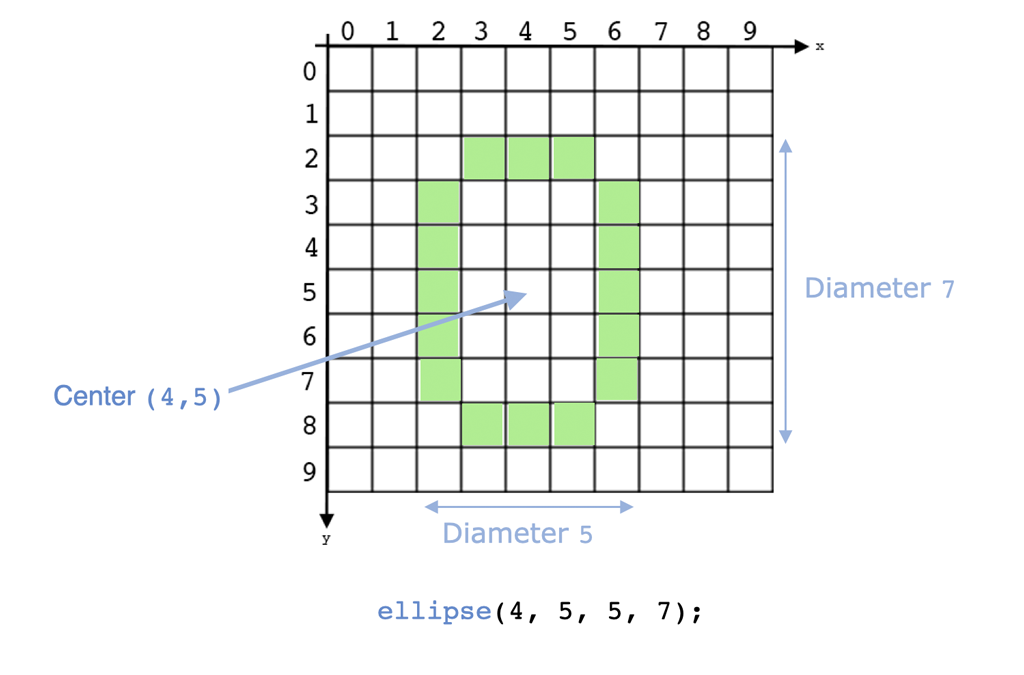
Ellipse
ellipse(x, y, diameterWidth, diameterHeight);
Arguments:
- Center point
(x, y) - diameterWidth
- diameterHeight

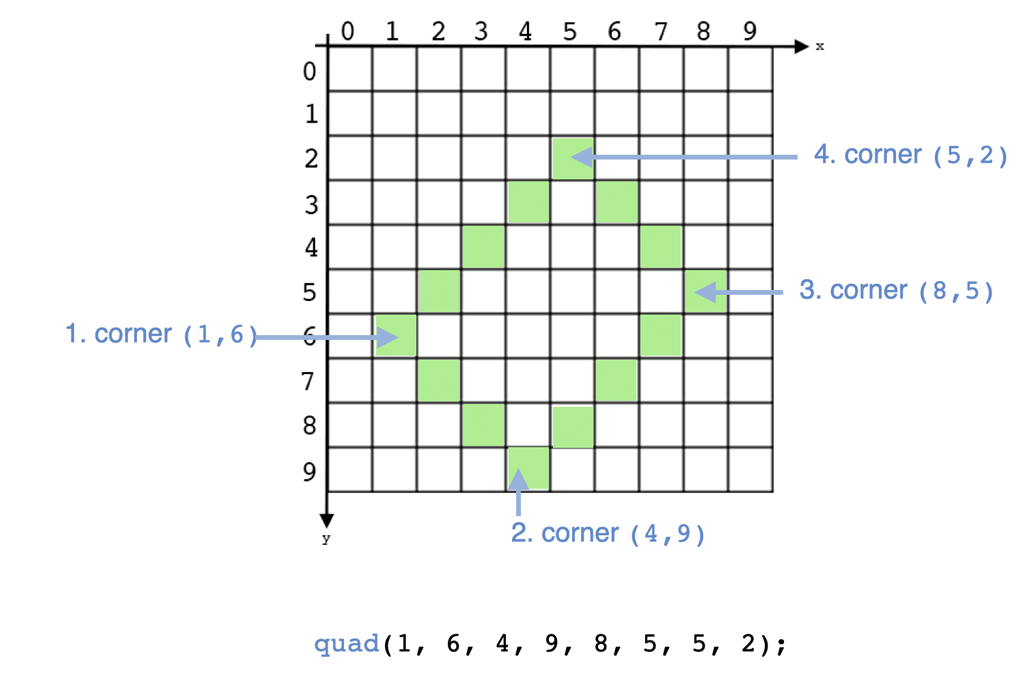
Quad
quad(x1, y1, x2, y2, x3, y3, x4, y4)
Arguments:
- corner
(x1, y1) - corner
(x2, y2) - corner
(x3, y3) - corner
(x4, y4)

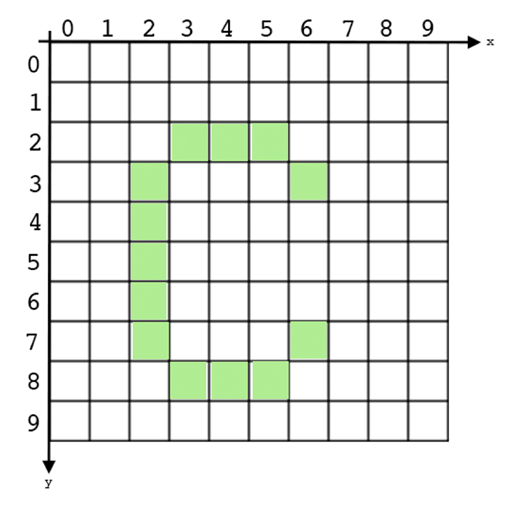
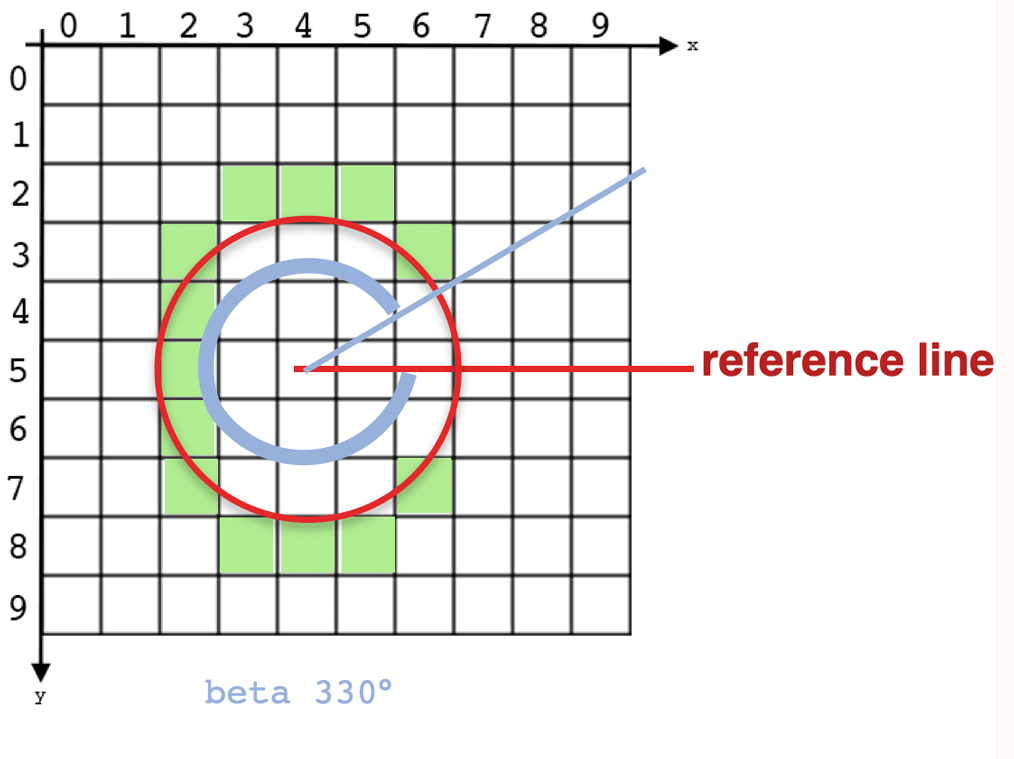
Arc
🤓

Drawing arcs is an example for needing a tiny bit of mathematical understanding.
arc(x, y, width, height, alpha, beta);
Arguments:
- Center
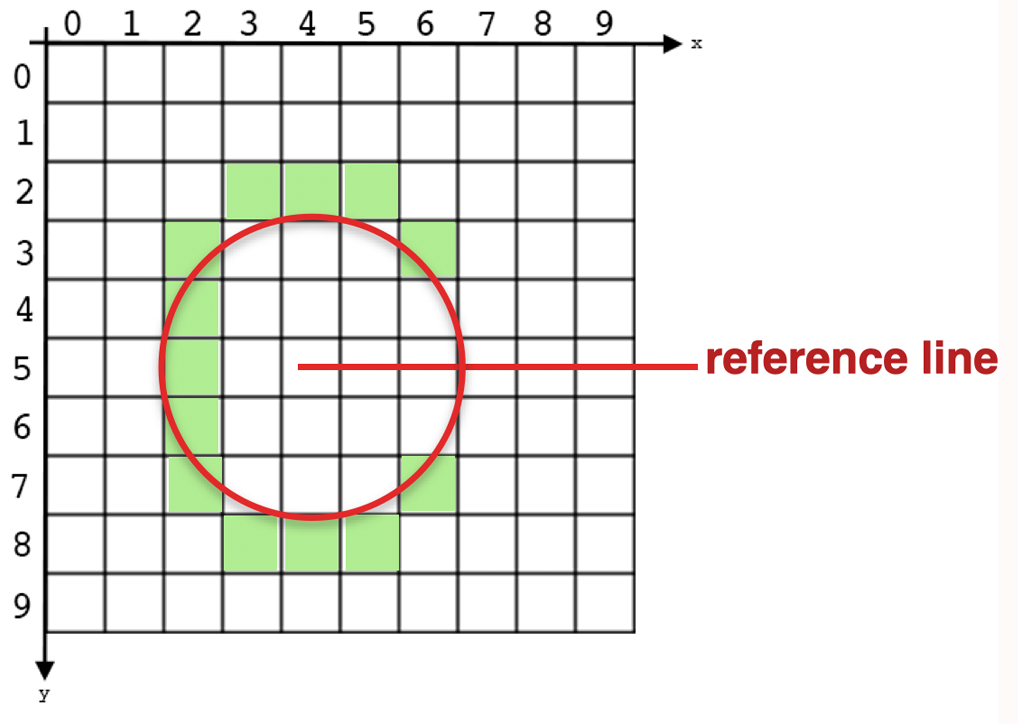
(x1, y1) widthheight- Angle where to start
alpha - Angle where to end
beta- Angles are in radians
- 360° are 2π

Angles are measured in reference to a line starting at the center, running to the right, clock-wise.



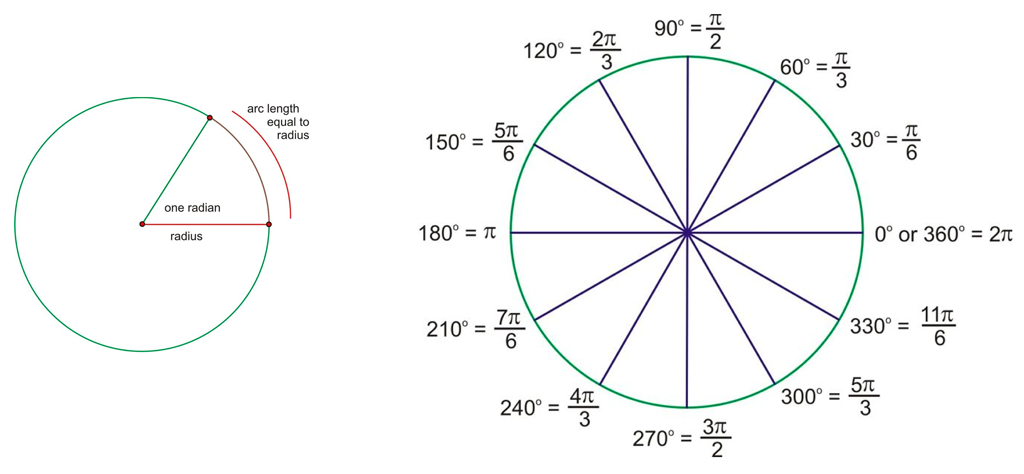
Degrees vs. Radians 🤓
Radians are alternate units used to measure angles. Just as it sounds, a radian is based on the radius of a circle. One radian (abbreviated rad) is the angle created by bending the radius length around the arc of a circle. Because a radian is based on an actual part of the circle rather than an arbitrary division, it is a much more natural unit of angle measure and often used for creating graphics. [2]

You don’t really have to understand what radians are. You just need to know how to use command with radians.
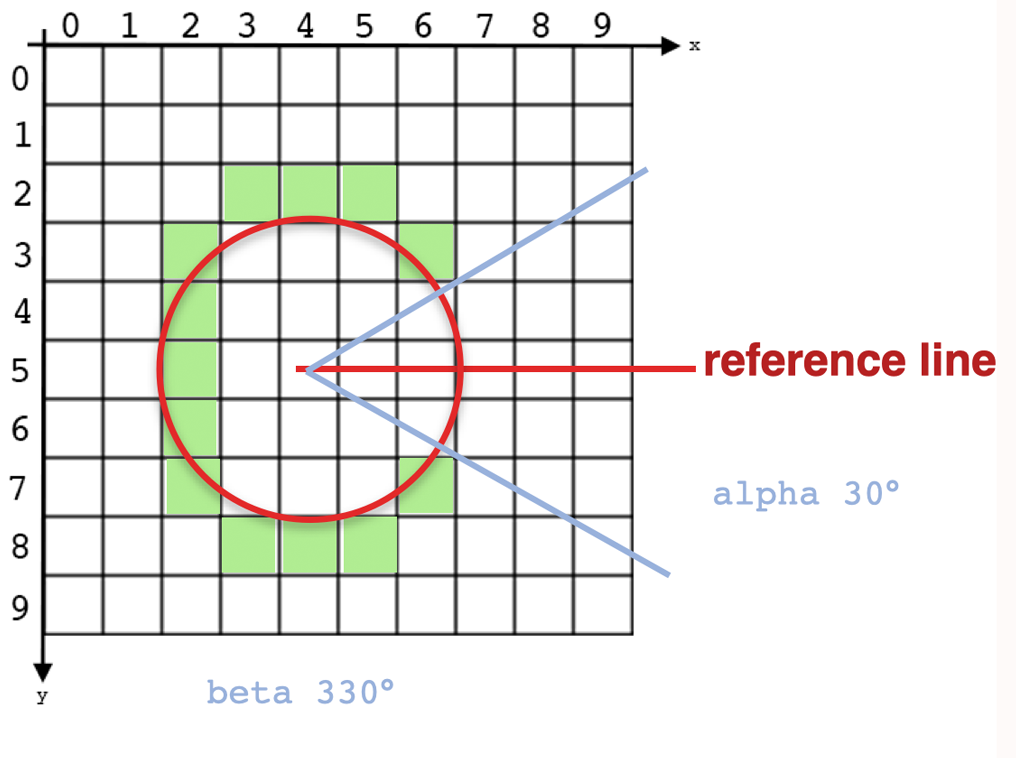
Examples
Radians are often expressed in relationship to PI (which is the very special number 3.14159265359…). 360° are 2PI, hence, e.g., 30° are PI/6.
arc(4, 5, 5, 7, PI/6, 2*PI - PI/6);
p5 is so nice and provides you with the function radians(), which converts degrees in radians for you:
arc(4, 5, 5, 7, radians(30), radians(330));
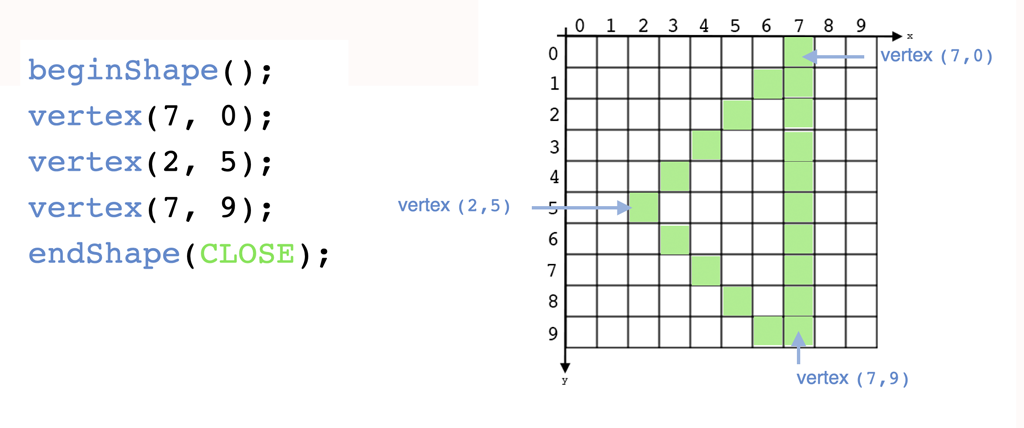
Polygon
- A number of given vertices are connected with a line

beginShapetells Processing that we are giving vertices for a polygon now- Corners are added with the
vertexcommand endShapeends the definitionCLOSEtells Processing to close the shape- If not given the last and first vertices of the poly are not connected

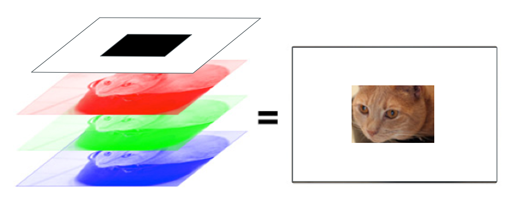
Colors
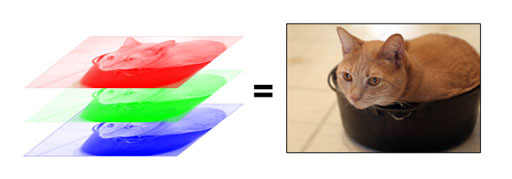
RGB
By default Processing uses RGBA-color space with
- red, green, blue, alpha
- 0 … 255
- 0 = no color
- 255 = full saturation
Gray has the same value in all three channels.
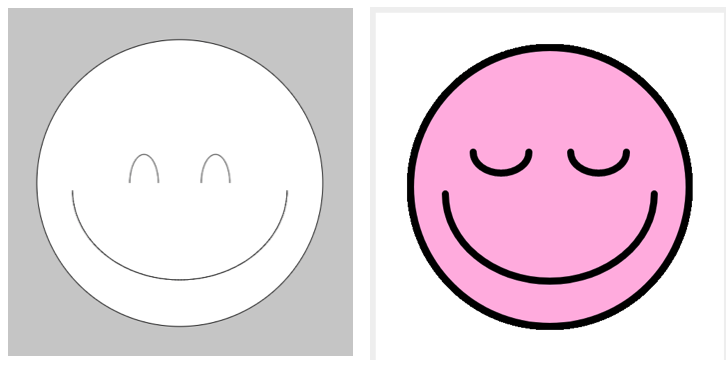
Alpha
Alpha describes the transparency of the, e.g., filling:
- 0 … 255
- 0 = fully transparent
- 255 = fully opaque

Color Commands
Setting the background color:
background(r, g, b);
Changing attributes of the drawing commands:
fill(r, g, b);
stroke(r, g, b);
strokeWeight(w);
These commands function as “turn on”-button and are valid until overwritten or deactivated.
noFill();
noStroke();
Color Function Calls - Example
// colorCommands.js
function setup() {
createCanvas(500, 500);
// Background color of the canvas
background(0, 0, 0);
}
function draw() {
// Rectangle left
fill(0, 0, 255);
noStroke();
rect(50, 50, 150, 200);
// Ellipse
fill(255, 0, 0);
stroke(255, 255, 255);
strokeWeight(10);
ellipse(250, 250, 150, 200);
// Rectangle right
fill(255,168,233);
strokeWeight(20);
rect(300, 290, 150, 200);
}
Comments
Comments are text, which p5 will ignore when executing your script file. Comments are crucially important for making code more understandable. They are furthermore used for documentation and code testing.
Inline comment:
x = x + 1; //add border
Single line comment:
//fill(r, g, b);
//stroke(r, g, b);
//strokeWeight(w);
Multiline comment:
/* The following computes
…
…
*/
Getting Help 🚒
How is one supposed to know this?
Look it up in the reference: https://p5js.org/reference/
The reference is like a dictionary of the programming language. Learning to work with the reference is as important as learning the programming syntax. I recommend to bookmark this page as you will come back to is many, many times.
References
[1] M. Kipp: Vorlesungsskript Grundlagen der Programmierung - 1 Zeichnen, Hochschule Augsburg
[2] CK-12 Foundation: Trigonometry Concepts - 2.1 Radian Measure